How to use Flex Slider Options.
1. Go to Dashboard > Theme Options > Flex Slider
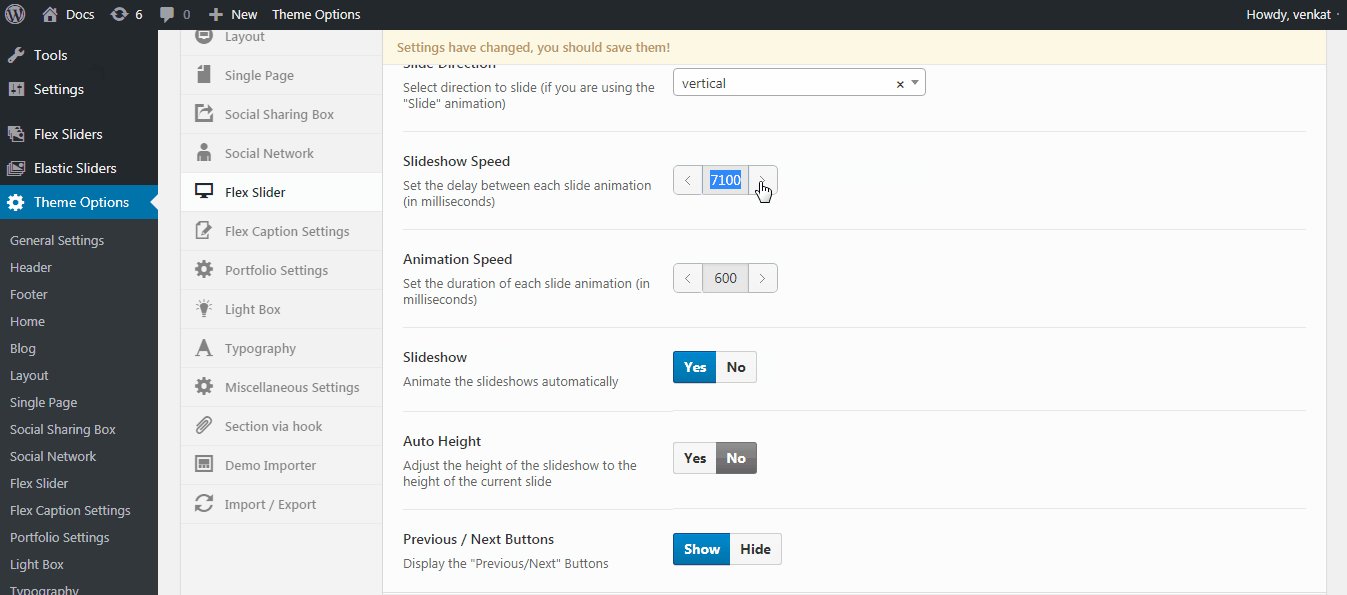
2. Here you have Flexslider related options to customize your site.
3. Animation option lets you choose the effect of slider animation. Available options are Slide and Fade
3.1. If you choose Slide as you animation option, then you could choose direction here. Available options are Horizontal and Vertical
4. Set Slideshow Speed here. Note that this is duration between animations.
5. Set Animation Speed here. Note that this determines how fast / slow the animation will occur.
6. You can choose Slideshow to run automatically, or only when user click navigation.
7. You can choose whether the flexslider should automatically adjust the height of slideshow according to slide or not.
8. Show / Hide navigation of Previous / Next buttons on slides.
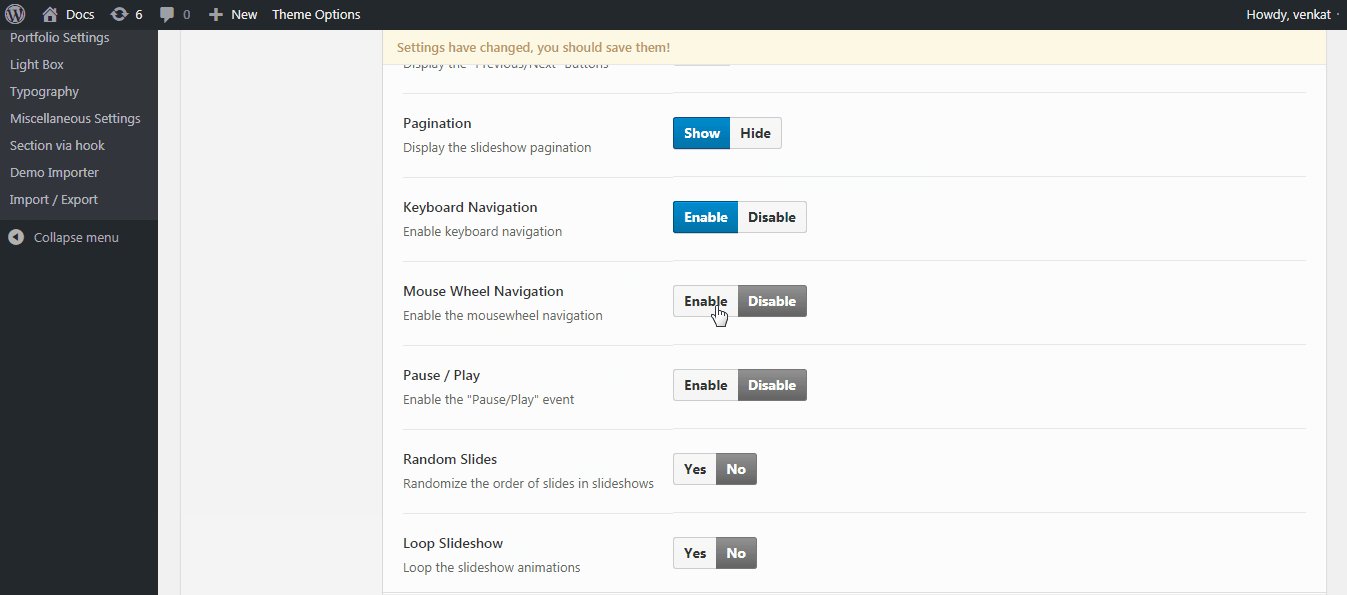
9. Choose whether to show Slide Pagination or hide it.
10. Enable / Disable Keyboard navigation for the slideshow. Pressing Right arrow key shows Next slide and Left arrow key shows the Previous slide.
11. Mouse Wheel Navigation lets you show next/previous slides depends on mouse wheel scrolling direction.
12. Pause / Play Enable / Disable the "Pause/Play" event.
13. Random Slides Lets you to choose whether to display random slides or in the same order the slides are present.
14. Determines what to do when slideshow reaches the last slide. Loop Slideshow You can restart or stop at the end.
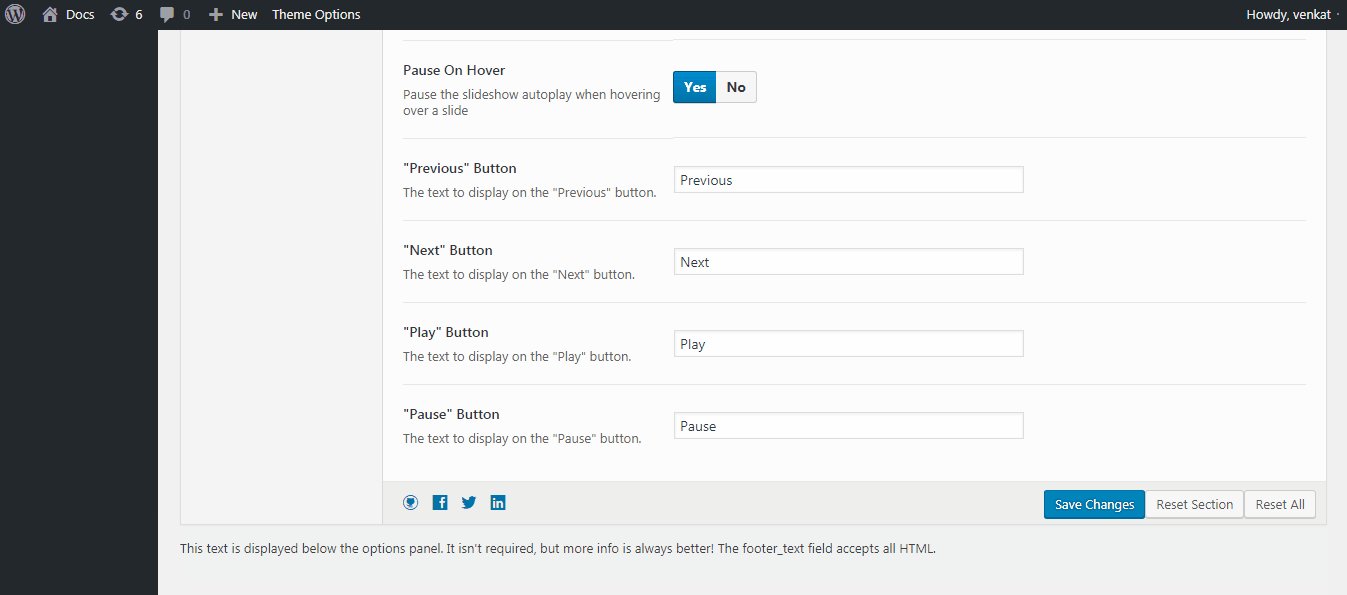
15. If Auto Slideshow is your choice, you may want to Pause on Action. i.e. You can pause slideshow when the user uses slide navigation.
16. If Auto Slideshow is your choice, you may want to Pause on Hover. i.e. You can pause slideshow when the user hovers over the caption of your slide. For example, it may be a "Buy Now" button.
17. These 4 fields let you set the text for Play, Pause, Next and Previous Buttons.
18. Click Save Changes when you're done with settings.